LINE Messaging API + line-bot-sdk による Python でのチャットボット作成と,同等機能をもつ Web アプリケーションを同時に作成し,heroku へデプロイ,継続的インテグレーションで master への push で自動デプロイさせました。
コードの詳細等はそもそもゴー ☆ ジャスをつくるを LINE Bot と Web アプリ化したリポジトリがあるので,そちらを参照すること。
atsukoba/GorgeousApp
キミのハートに、レボ☆リューション!. Contribute to atsukoba/GorgeousApp development by creating an account on GitHub.
heroku の下準備
まず,テキスト処理系のモノを heroku にデプロイするならばMeCab+mecab-python等の形態素解析器を入れたい。ので,buildpack を複数入れられるheroku-buildpack-multiを選択し,python と linuxbrew の buildpack を入れることで MeCab 等のbrew installを可能にする
まず heroku cli。
brew tap heroku/brew && brew install heroku heroku create --buildpack https://github.com/heroku/heroku-buildpack-multi
.buildpackへは以下を
https://github.com/heroku/heroku-buildpack-python.git
https://github.com/sunny4381/heroku-buildpack-linuxbrew.git
linuxbrew 用の.cellerに
mecab
mecab-ipadic
と書いておき,requirements.txtも適切にかけば環境が整う。
以下を参照すると良い。(sklearn を動かすために buildpack-multi で conda を入れている)
heroku で python+django+scikit-learn+mecab(1)
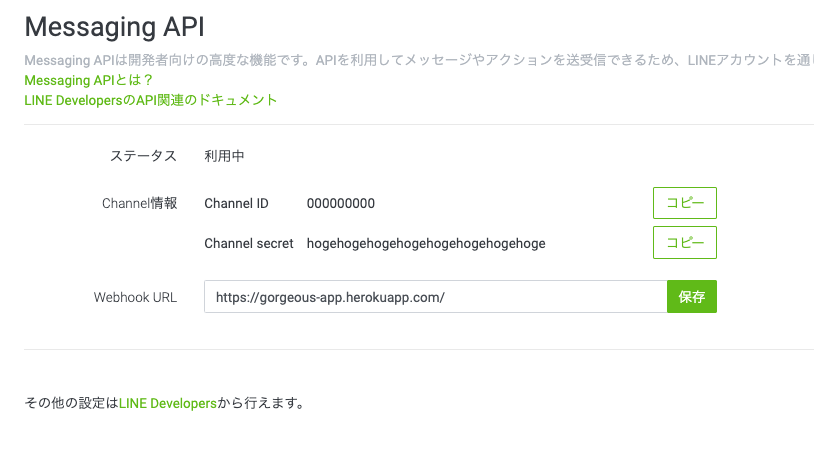
LINE Developers / Messaging API の設定

各種アクセストークン等取得しておく。 以下が多分文字通りわかりやすい。
LINE BOT の作り方を世界一わかりやすく解説(1)【アカウント準備編】
flask で API を書く
LINE bot 用のテンプレート (app.py) があり,それを使う。そこでは/callbackへのPOSTに対して返答を行うので,それに加えて,最低限ルートへのGET, POSTの処理を書いておく。(flask.render_template()でテンプレート HTML を返すようにしておく)
ここで,テキスト処理用のモジュールを読んでおいて,POSTで入力されたテキストに対しての返答をJSONで受け取り,jinja2で扱えるようにrender_templateに渡してあげる。
linebot.LineBotAPIとlinebot.WebhookHandlerのインスタンス化に必要なCHANNEL_ACCESS_TOKENとCHANNEL_SECRETは環境変数に入れておき,os.environ.getで取得する。heroku 上では管理画面から登録し,ローカルでのテストではテキトーに何か入れておく。
app.run(debug=True)で API のテストをする。
Jinja2 を書く
テキスト処理なので,最低限入力ボックスと出力結果の UI はほしい。ので,HTML と CSS を書く。flaskの app と同階層にtemplate/を作成し,そこに html を書いていく。
普通に
<form action="/" method="POST"> <input type="text" name="input" /> </form>
のように記入すればPOSTできるし,Jinja内では,2 重ブラケット内で
<div id="data"> {{ data["key] }} </div>
render_template()内に渡されたキーワード変数がそのまま辞書としてアクセスできる。
ただ,二重ブラケット内で素の Python が書けるわけではない(とくにループやデータのキャストとか)ので,以下等を参照すると良い。
python のためのテンプレートエンジン「Jinja2」便利な機能
templates/と同階層にstatic/を作成しておけば,そこに css や js を書いてフロントをすこしいじれる。私はここでsass/内に sass を書き,css/style.cssへコンパイルすることで,
<link rel="stylesheet" href="/static/css/style.css" />
のようにいつもどおり head から読んで使っている。
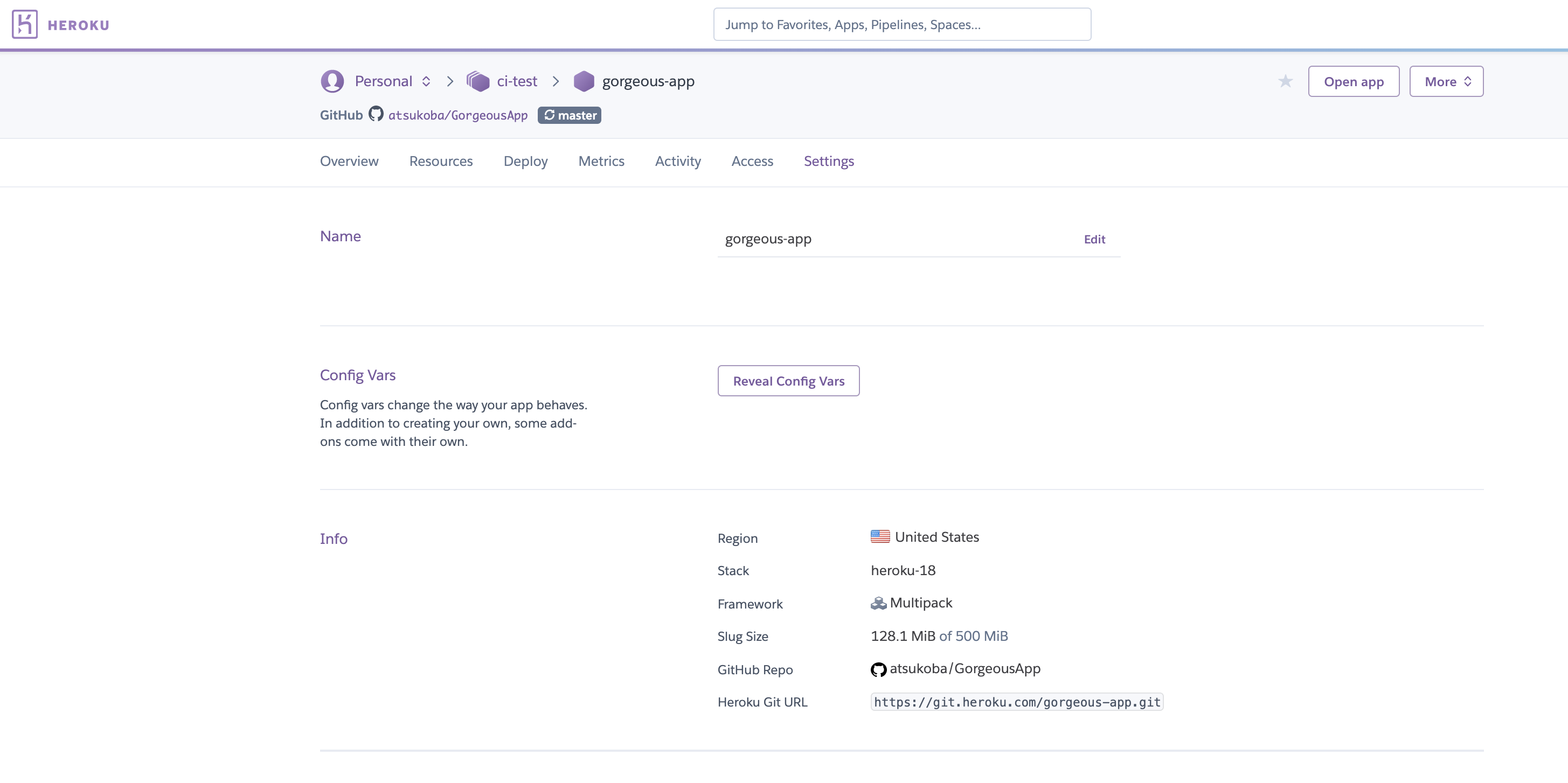
heroku と GitHub の連携
heroku で動かすために,Procfileを書く。
wsgi としてgunicornを用いるのが楽で,ポピュラーというか flask だと必須か。
process type はwebに設定し,gunicorn を起動する。
web: gunicorn app.app:app --log-file=-
アプリケーションのインスタンスflask.Flaskを指定してあげる。
アプリケーションモジュール:アプリケーションインスタンス/関数という指定方法。
Gunicorn - Python WSGI HTTP Server for UNIX

その後は GitHub 上にリモートレポジトリを作成し,heroku のダッシュボード上で認証・連携をする。この時に GUI でconfig varsから LINE から発行されたアクセストークン等を登録できる。
あとは,普通に git push すれば,デプロイが走る。
デプロイ中のログに加え Python からloggingやprintで出力した内容もダッシュボードのログから確認できるため,そこで逐一チェックすればまあ動くものは作れるはず。