Jupyter Notebookでは~/.jupyter/custom/custom.cssにCSSを記述すれば自由にスタイルを変えられる。テーマを変更するのではなく,自前でCSSを書く。
例えばあなたの生産性を向上させるJupyter notebook Tipsでは,シンタックスハイライトまで変更している。
例えば,以下のCSSを当てると
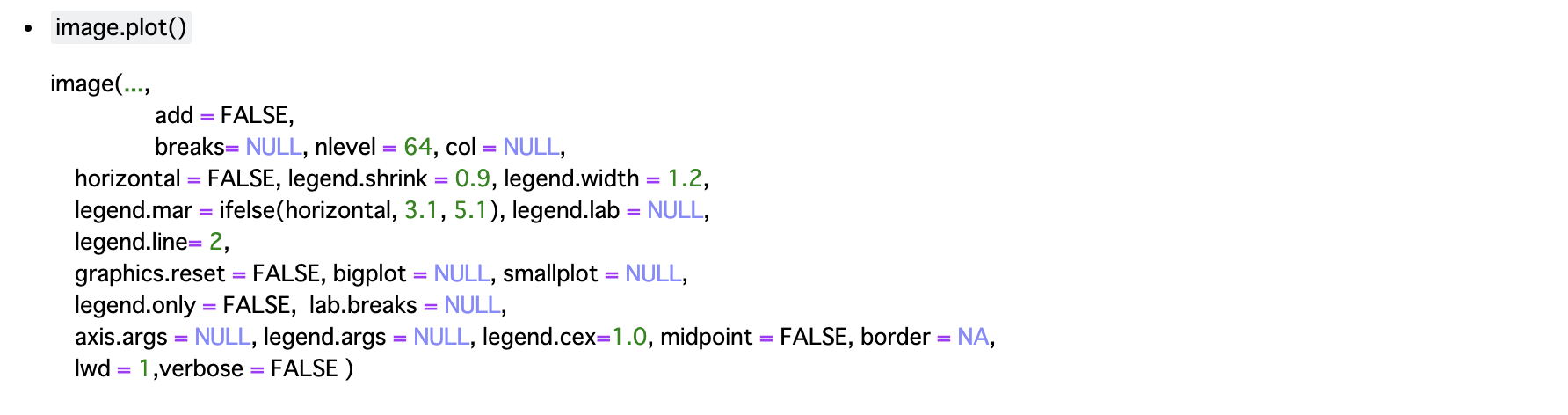
Before

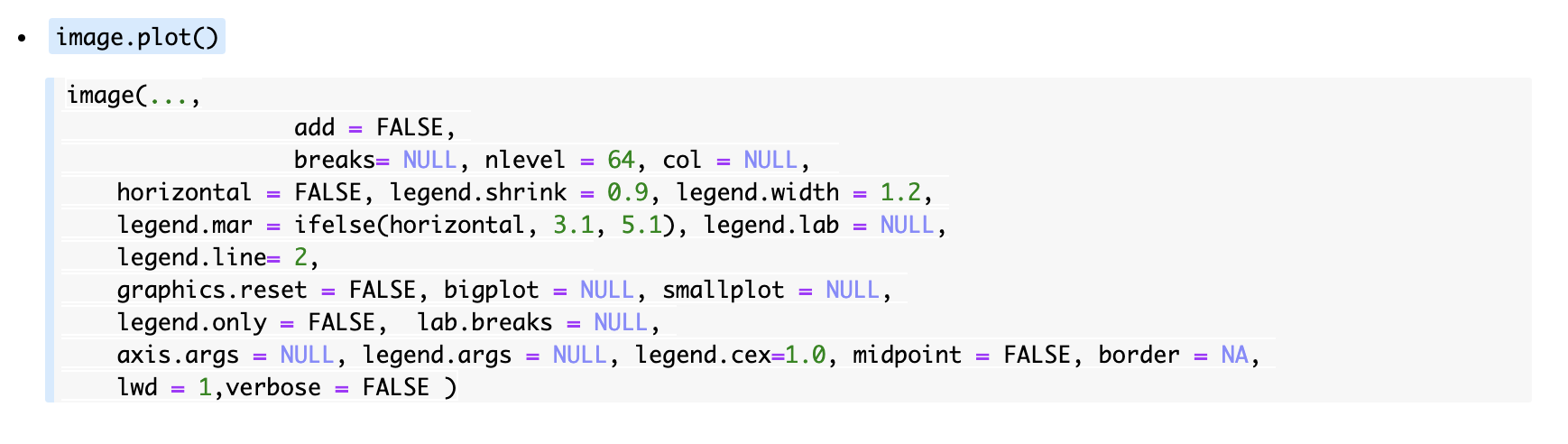
After

きゃー便利。animate.cssとかで無駄なパララックスを実装して遊んでも良さそうだ。ただJupyter Labはマークアップの構造がそもそもかなり違うため,流用はでき無さそう。